فهرست مطالب
TouchGFX یک ابزار پیشرفته و رایگان برای توسعه رابط گرافیکی است. این نرم افزار از پلتفرمهای گوناگونی پشتیبانی میکند ولی برای بطور ویژه برای میکروکنترلرهای STM32 بهینه شده است. میکروکنترلرهای STM32 دارای واحدهای گوناگونی نظیر LTDC، DMA2D و … است که در کاربردهای گرافیگی بسیار مفید و ضروری هستند.
مجموعه TouchGFX دارای نرم افزار TouchGFX Designer است که استفاده از آن بسیار ساده بوده و براساس drag-and-drop کار میکند. این نرم افزار دارای محیط گرافیکی برای طراحی، شبیه سازی و تولید کد برنامه است.
برای توسعه رابط گرافیکی علاوه بر TouchGFX ابزارهای گوناگونی نظیر STemWin نیز موجود هستند ولی در حال حاضر TouchGFX بسیار قدرتمندتر از سایر نرم افزارها است. به همین دلیل در اینجا از TouchGFX استفاده شده است.
شرکت ST به منظور سهولت استفاده از TouchGFX این نرم افزار را با نرم افزار STM32CubeMX یکپارچه کرده است و امکان اجرای این نرم افراز از محیط نرم افزار STM32CubeMX وجود دارد. لازم به ذکر است که نرم افزار STM32CubeMX فاقد TouchGFX است برای استفاده از آن ابتدا باید این نرم افزار را نصب کنید.
در این پروژه از بورد STM32F746Discovery استفاده شده است که دارای نمایشگر گرافیکی RK043FN48H-CT672B و کنترلر FT5336GQQ است. کنترلر با گذرگاه I2C به میکروکنترلر متصل شده است.
در بخشهای قبل نحوه راه اندازی و استفاده از نمایشگرهای گرافیکی و واحد LTDC بطور کامل بیان شد. لذا در این قسمت از تکرار آن خودداری کرده و تمرکز این پروژه بر روی نحوه استفاده از نرم افزار TouchGFX Designer است. به همین دلیل در نرم افزار STM32CubeMX بورد STM32F746Discovery انتخاب شده و Peripheral های آن با مقادیر پیشفرضشان Initialize شده اند.
ادامه نحوه استفاده از از این نرم افزار بیان شده است.
نحوه تنظیم TouchGFX در نرم افزار STM32CubeMX
در بخش قبل بصورت مختصر به معرفی نرم افزار TouchGFX پرداخته شد. در این بخش با یک مثال ساده نحوه راه اندازی این نرم افزار شرح داده است. UI طراحی شده در این پروژه تنها از یک Screen تشکیل شده است که دارای تصویر زمینه و یک دکمه است. با فشردن دکمه با گذرگاه UART پیغامی به کامپیوتر ارسال میکند.
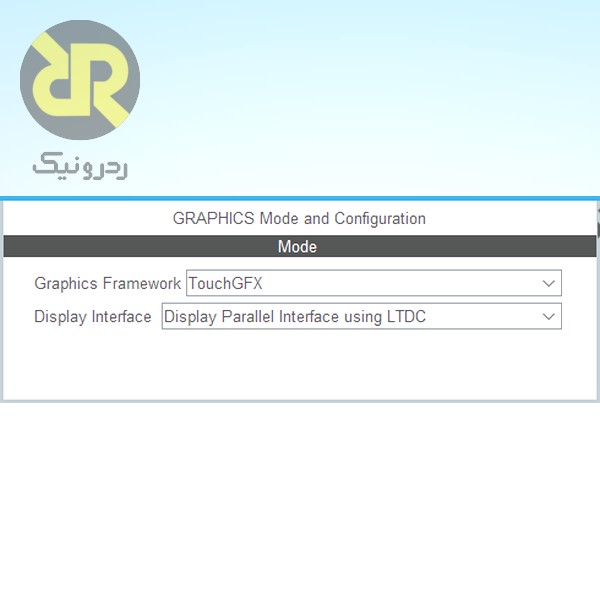
برای استفاده از ابزارهای گرافیکی در محیط STM32CubeMX ابتدا باید Framework گرافیکی موردنظر را انتخاب کنید. برای این منظور ابتدا باید در قسمت GRAPHICS Mode and Configuration فیلد Graphic Framework ابزار گرافیکی بر روی گزینه TouchGFX تنظیم شده است. سپس در فیلد Display Interface گذرگاه ارتباطی با نمایشگر را انتخاب کنید. در این پروژه از میکروکنترلر stm32f746NGH6 استفاده شده که تنها دارای گذرگاه LTDC است. لذا گزینه Display Parallel Interface using LTDC انتخاب شده است. در شکل زیر نحوه تنظیم Framework گرافیکی و اینترفیس آن نشان داده شده است.

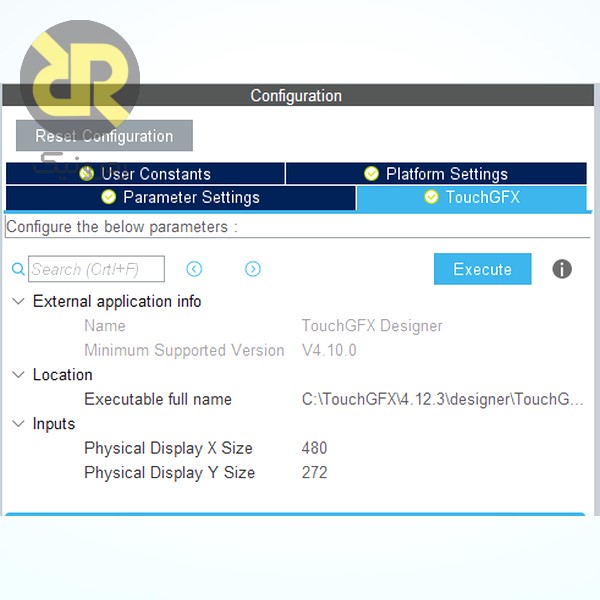
نرم افزار STM32CubeMX بصورت خودکار قادر به یافتن نرم افزار TouchGFX Designer نیست لذا بار اول که میخواهید که از این نرم افزار استفاده کنید، باید مسیر فایل TouchGFXDesigner-x.xx.x.exe را در نرم افزار STM32CubeMX تنظیم کنید.
با توجه به اینکه هنگام ایجاد پروژه بورد STM32F746Discovery انتخاب شده است، نرم افزار STM32CubeMX بصورت خودکار کلیه پارامترهای موردنیاز را با توجه سخت افزار بورد تنظیم میکند.
بعد از انجام تنظیمات فوق به سربرگ Project Manager رفته و سپس نام مسیر ذخیره پروژه را تعیین کرده و بر روی دکمه GENERTAE CODE کلیک کنید تا پروژه اولیه ایجاد شود. در این پروژه مقدار حافظههای Stack و Heap به ترتیب برابر 0x2000 و 0x4000 تنظیم شده اند.
سپس مجددا به قسمت GRAPHICS Mode and Configuration رفته و در سربرگ TouchGFX بر روی دکمه Execute کلیک کنید تا نرم افزار TouchGFX Designer اجرا شود

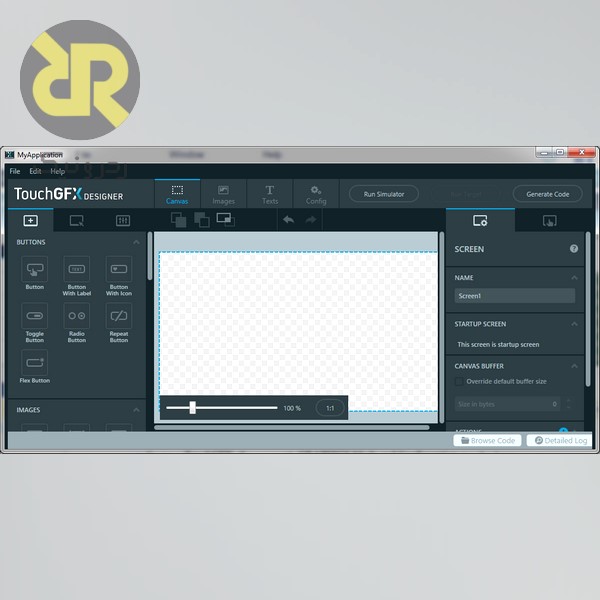
محیط نرم افزار TouchGFX Designer:

در منوی سمت چپ ابزار و ویجتهای متنوعی نظیر Button، Progress Bar و … وجود که با استفاده از آن میتوان اپلیکشنهای متنوعی طراحی کرد. در منوی سمت راست مشخصات هریک از این ویجتها و Interaction مرتبط با آنها تنظیم میشود.
در این مطلب آموزشی تشریح کلیه امکانات این نرم افزار غیرممکن است لذا در این بخش یک مثال ساده که تنها دارای یک تصویر پس زمینه و یک دکمه است شرح داده شده است. برای دکمه یک Interaction تعریف شده است که با کلیک کردن بر روی دکه یک پیغام با پورت سریال به کامپیوتر موردنظر اجرا شود.
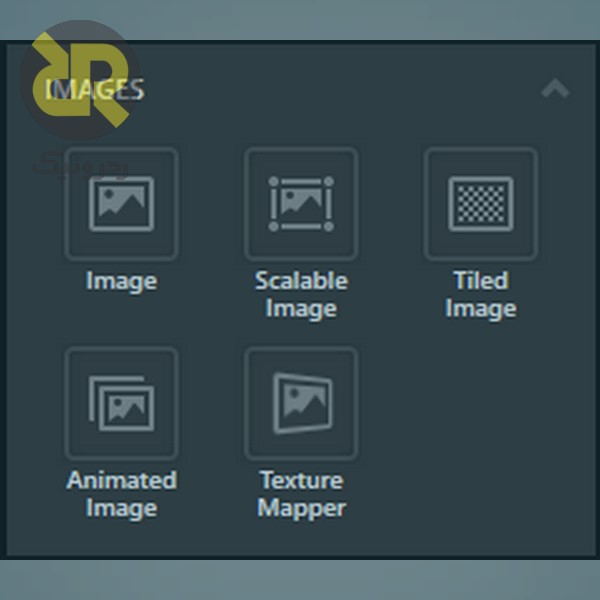
برای اضافه نمودن تصویر از قسمت IMAGES ویجت Image را انتخاب نموده و بر روی کادر بکشید


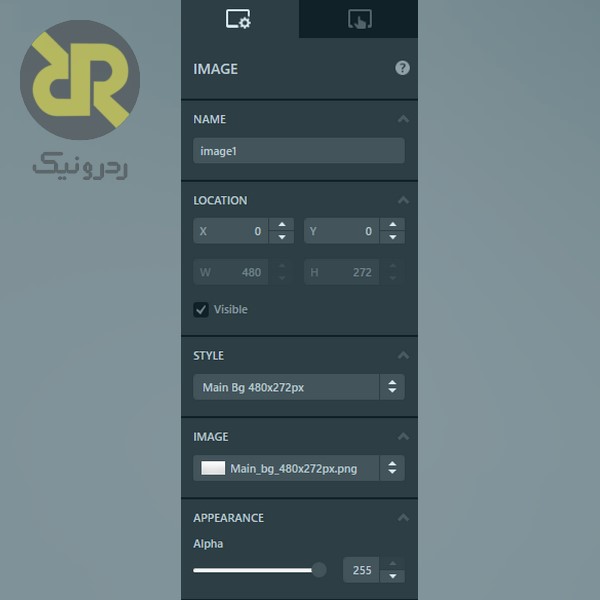
سپس از منوی سمت راست مشخصات ویجت Image را تنظیم کنید. در اینجا Style تصویر Main Bg 480x272px و تصویر آن گزینه Main_bg_480x272px.png انتخاب شده است. در شکل 6 نحوه تنظیم پارامترهای ویجت Image نشان داده شده است.

- بعد از انجام تنظیمات فوق تصویر انتخاب شده در کادر شطرنجی نمایش داده میشود

اضافه کردن دکمه
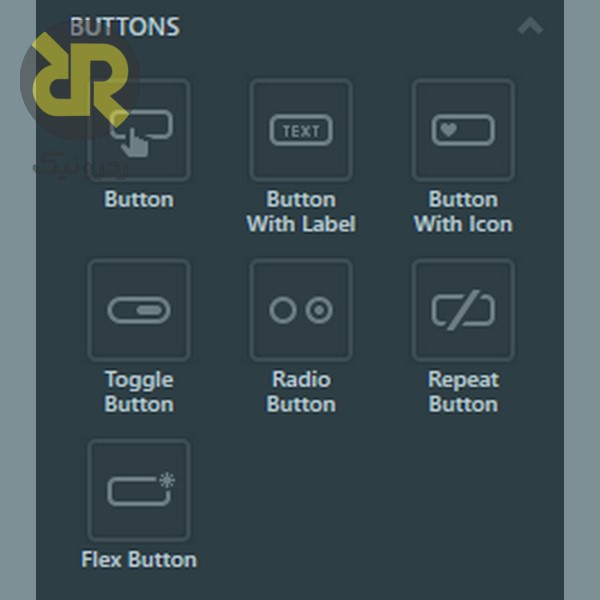
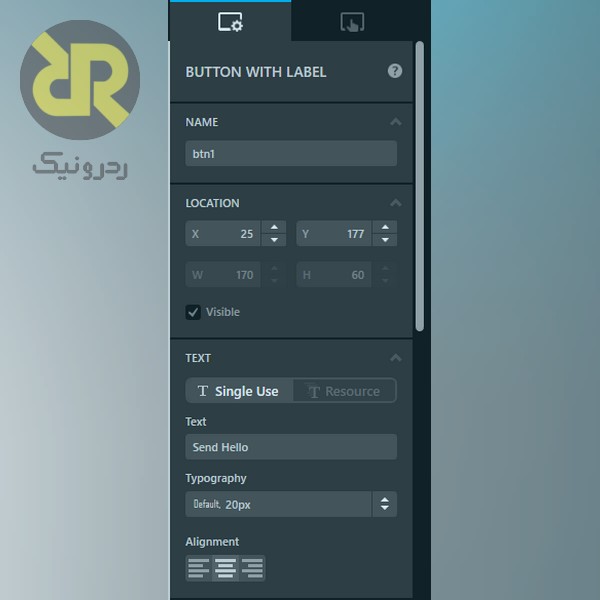
در منوی BUTTONS که در شکل زیر نشان داده شده است، مدلهای مختلف دکمه وجود دارد که هریک دارای ویژگیهای خاصی هستند. در اینجا از دکمه Button With Label استفاده شده است. برای اضافه کردن دکمه Widget مورد نظر را بر روی کادر Drag کنید و سپس موقعیت آن را تنظیم کنید

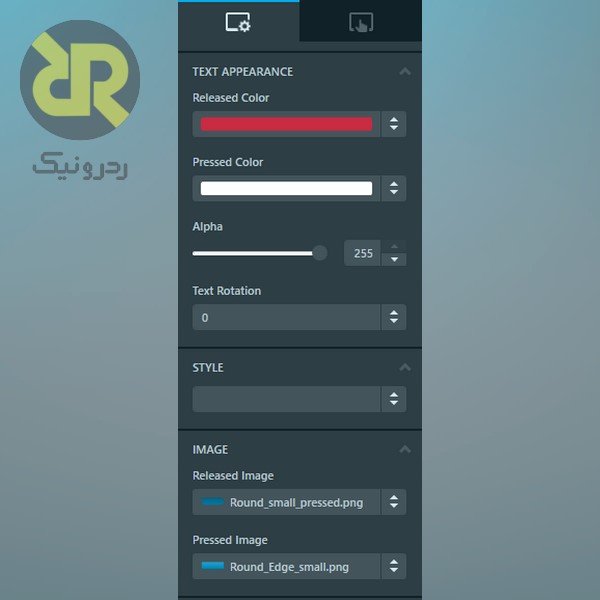
بعد از اضافه کردن دکمه میتوان مشخصات و پارامترهای آن را تنظیم نمود. در شکل زیر نحوه تنظیم این پارامترها شده است.


اضافه کردن Interaction
در این بخش نحوه اضافه نمودن Interaction مربوط به دکمه بیان شده است. Interaction همان اقداماتی هستند که در پاسخ به یک رخداد باید انجام شوند. بعنوان مثال در این پروژه با فشردن دکمه باید یک پیغام با از پورت Uart1 ارسال شود. برای این منظور ابتدا بر روی دکمه کلیک کرده و سپس از منوی سمت راست به سربرگ رفته و برروی گزینه Add Interaction کلیک کنید

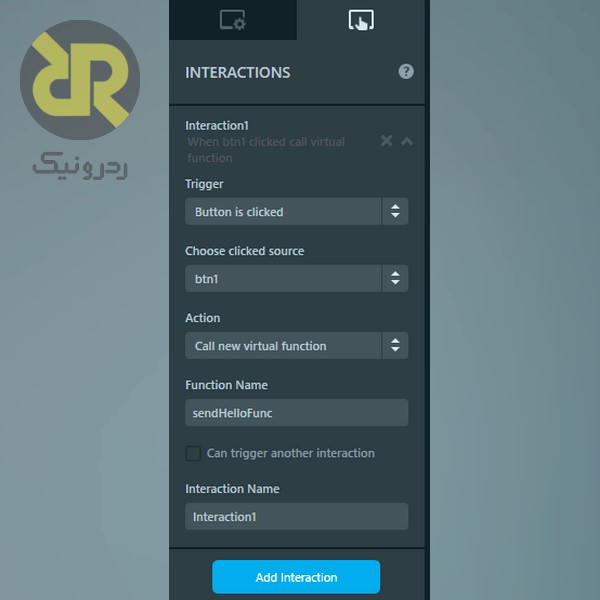
سپس در فیلدهای نمایش داده شده مشخصات Interaction را تنظیم کنید. در این پروژه نوع Action بر روی Call new virtual function تنظیم شده و نام آن sendHelloFunc قرار داده شده است. نرم افزار TouchGFX یک تابع virtual به این تعریف میکند که باید در برنامه Override شود و بدنه آن با توجه به اپلیکشن موردنظر توسعه داد.

شبیه سازی UI
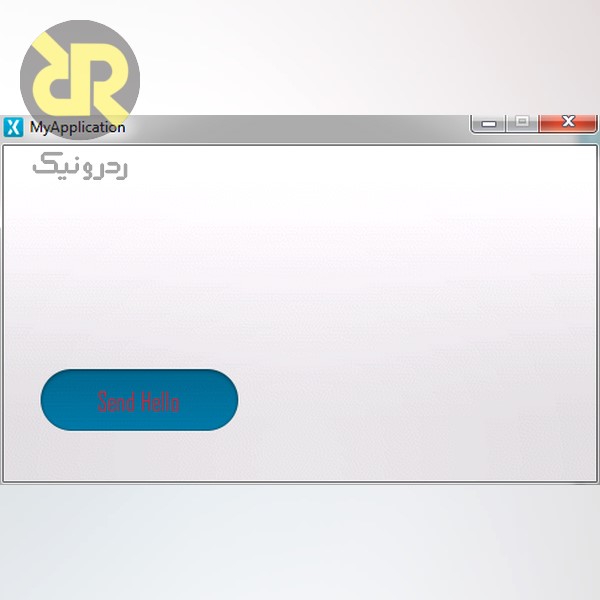
یکی از ویژگیهای مفید نرم افزار امکان مشاهده UI طراحی شده در محیط سیمولاتور است. برای این منظور بر روی دکمه Run Simulator کلیک کنید. در شکل 11 نتیجه شبیه سازی نشان داده شده است.

تولید کد
بعد از اتمام طراحی بر روی دکمه Generate Code کلیک کنید تا نرم افزار کد متناظر را تولید کند. در صورتیکه فرآیند موفقیت آمیز پیغام زیر نمایش داده میشود.
نرم افزار پروژه
در بخش قبل نحوه طراحی UI پروژه بطور مفصل شرح داده شده است. در این بخش نحوه توسعه Back-end آن شرح داده شده است. اقداماتی که در این پروژه باید صورت گیرد عبارتند از:
- اضافه نمودن درایور مربوط به FT5336GQQ: همانظور که در قسمت قبل بیان شد، نمایشگر دارای آیسی FT5336GQQ که یک درایور صفحه نمایش خازنی است. لذا برای فعال نمودن آن باید کتابخانه آن به پروژه اضافه شود. خوشبختانه شرکت ST کتابخانه این آیسی را بصورت رایگان در اختیار برنامه نویسان گذاشته است. این کتابخانه در پکیج نرمافزاری میکروکنترلرهای سری F7 قرار داده شده است. لیست فایلهای که باید به پروژه اضافه شوند عبارتند از:
· stm32746g_discovery_ts.c
· stm32746g_discovery_ts.h
· stm32746g_discovery.c
· stm32746g_discovery.h
· ft5336.c
· ft5336.h
· ts.h
· tsensor.h
- پیاده سازی توابع Virtual: نرم افزار TouchGFX کد زیر را برای Interaction دکمه تولید میکند. همانطور که مشاهده میشود، در صورتی که دکمه فشرده شود تابع sendHelloFunc فراخوانی میشود.
تابع sendHelloFunc در کلاس Screen1ViewBase بصورت virtual تعریف شده است. در کد زیر نحوه پیاده سازی این کلاس نشان داده شده است. همانطور که در Comment داخل تابع گفته شده است، این تابع باید در داخل کلاس Screen1View ، که فرزند کلاس Screen1ViewBase است Override شود.
برای این منظور باید در فایل .hpp این کلاس، Prototype این تابع و در فایل .cpp مربوط به این کلاس تابع sendHelloFunc اضافه شود. در کد زیر نحوه اضافه کردن Prototype این تابع به کلاس Screen1View نشان شده است.
در کد زیر نیز نحوه اضافه کردن خود تابع sendHelloFunc به فایل .cpp کلاس Screen1View نشان شده است. در این تابع رشته “Hello\n” از گذرگاه Uart1 ارسال میشود
نتیجه برنامه
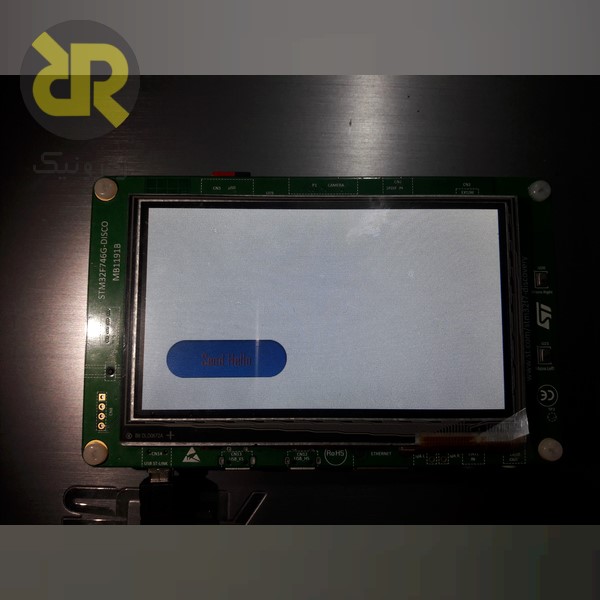
در شکل زیر نتیجه برنامه نشان داده شده است که دقیقا منطبق به شبیه سازی TouchGFX است.

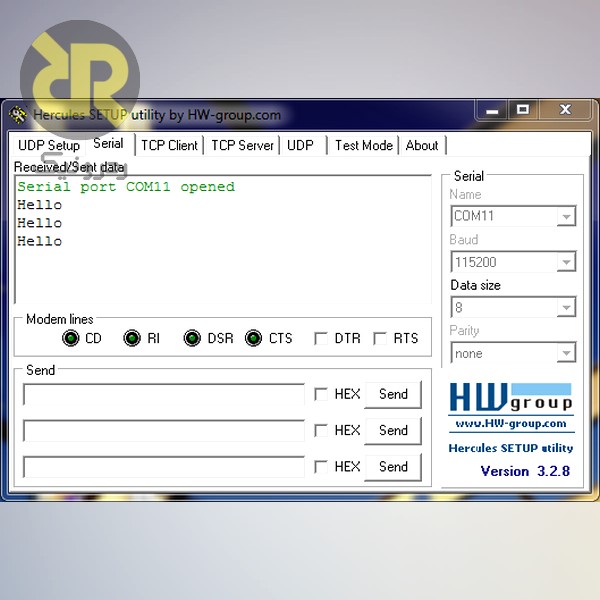
همچنین در شکل 15 داده ارسال شده به کامپیوتر هنگام فشردن دکمه نشان داده شده است.


سلام . ببخشید از چه ورژنی از کیوب دارید استفاده می کنید؟ من این قسمت GRAPHICS Mode and Configuration هیچ جای نرم افزارم پیدا نکردم. ورژنم 6.0.1 هستش. حافظههای Stack و Heap از کجا باید تنظیم کنیم؟ تنظیم کردن مسیر فایل TouchGFXDesigner-x.xx.x.exe تو کیوب یعنی چی متوجه نشدم.
کاش ورژن کیوب را اعلام میکردید من هیچ کدوم از مسیر های فوق را پیدا نکردم