یک سری از کدها در آردوینو ارتباط با یک شبکه وای فای، ایجاد یک وب سرور و مدیریت درخواستهای HTTP (پروتکل انتقال فوق متن) را توضیح میدهند.
اولین کد به یک شبکه وای فای متصل میشود و یک صفحه وب را به روز رسانی میکند. برای دسترسی به شبکه وای فای به شناسه تنظیم سرویس (SSID) و رمز عبور نیاز داریم. SSID نام شبکه بیسیم محلی است. بطورکلی SSID و رمز عبور بر روی روتر حک شدهاند. پورت پیش فرض COM 80 HTTP میباشد و در هنگام نوشتن کد دستور ESP8266WebServer server به جای ESP8266WebServer server(80) کافی است. در کدها 500 میلیثانیه تاخیر برای مدت زمان اتصال Wi-Fi درنظر گرفته میشود. هنگامیکه اتصال Wi-Fi برقرار شود، آدرس IP (پروتکل اینترنت) شبکه Wi-Fi برروی سریال مانیتور نمایش داده میشود.
هنگامیکه آدرس IP به یک مرورگر وب، همانند Mozilla، Firefox وارد میشود، دستور server.on(“/”, message) تابع ()message را مقداردهی اولیه میکند، که کد وضعیت HTTP، نوع محتوا و محتوا را به مرورگر وب ارسال میکند. با توجه به اینکه تابع ()message هیچ متغیری را برنمیگرداند، این تابع در دستور ()server.on براکت ندارد. در این مجموعه کدها، کد وضعیت 200 نشاندهنده یک درخواست HTTP موفق توسط سرور برای اعلام وجود یک URL معتبر (یا آدرس وب) و نمایش محتوای رشته متنی ساده msg برروی صفحه وب است. کد وضعیت 404 نشان میدهد که سرور URL موردنظر را پیدا نکرده است.
کد اتصال به شبکه وای فای و به روز رسانی صفحه وب
#include <ESP8266WiFi.h> // library to connect to Wi-Fi network
#include <ESP8266WebServer.h> // library for webserver functionality
ESP8266WebServer server; // declare webserver
char* ssid = "xxxx"; // change xxxx to your Wi-Fi ssid
char* password = "xxxx"; // change xxxx to your Wi-Fi password
void setup()
{
Serial.begin(115200); // define Serial output at 115200 baud
WiFi.begin(ssid, password); // initialise Wi-Fi
while (WiFi.status() != WL_CONNECTED) delay(500); // wait for Wi-Fi connection
Serial.print("IP address: ");
Serial.println(WiFi.localIP()); // display IP address of Wi-Fi network
server.on("/",message); // message function when webpage loaded
server.begin(); // initialise server
}
void message() // function for main webpage
{
String msg = "webserver connected"; // define msg as string
server.send (200, "text/plain",msg); // send response with plain text
}
void loop()
{
server.handleClient(); // manage incoming HTTP requests
}
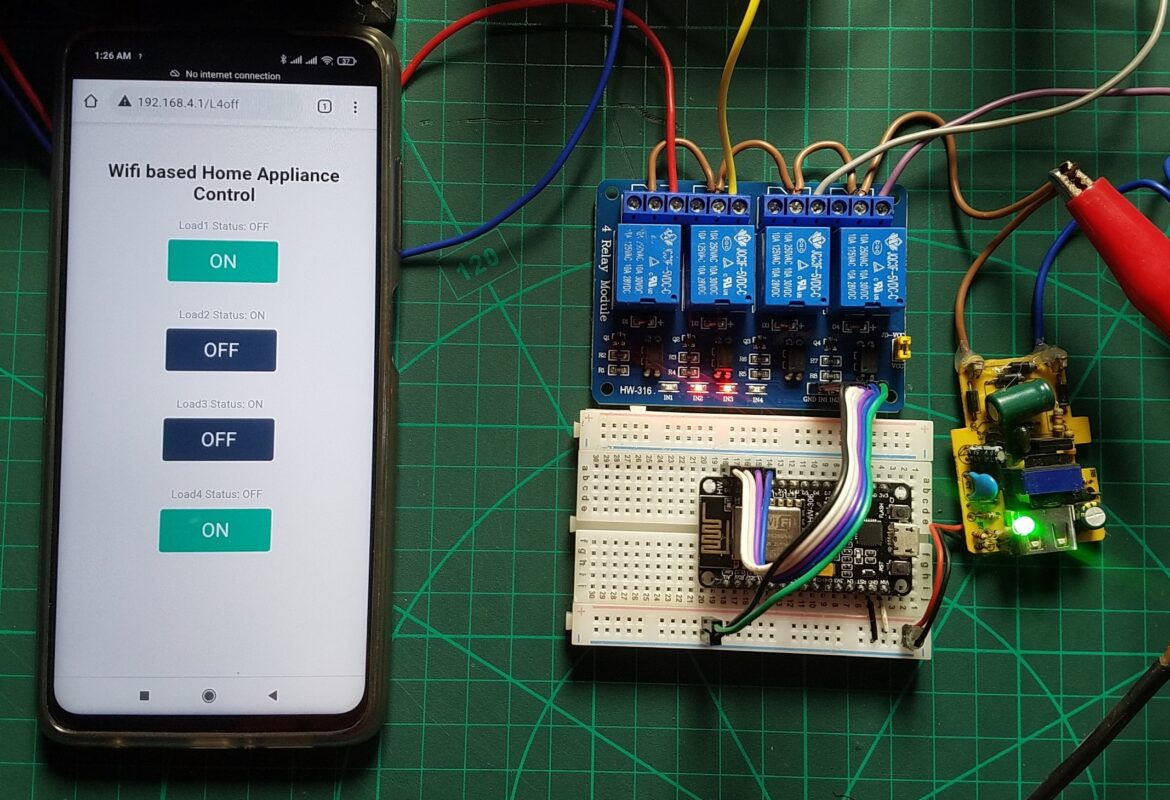
دومین لیست دستورات هنگامیکه صفحه وب مجدد بارگذاری میشود دستورات لیست بالا را با روشن یا خاموش کردن LED روی برد و یک LED دیگر اجرا میکند و وضعیت LEDها را بر روی صفحه وب نمایش میدهد (شکل 1 را مشاهده کنید).
برای این کار باید سه تغییر در لیست کد بالا ایجاد کرد. با قرار دادن دستورات زیر در ابتدای لیست دستورات پایههای LED را تعریف کنید.
int LEDpin = 16; // built-in LED on GPIO 16
int LED2pin = D8; // second LED on pin D8 or GPIO 15
درون تابع ()void setup، دستورات زیر را اضافه کنید.
server.on("/LED", LED); // turn LED on or off when website loads
pinMode(LEDpin, OUTPUT); // built-in LED pin as output
pinMode(LED2pin, OUTPUT); // second LED pin as output
با دستورات زیر تابع () void LED را وارد کنید (لیست کد زیر را مشاهده کنید)، توجه داشته باشید که پایه GPIO 16 اکتیو LOW است.
void LED()
{
digitalWrite(LEDpin, !digitalRead(LEDpin)); // turn built-in LED on or off
digitalWrite(LED2pin, !digitalRead(LEDpin)); // turn LED2 on or off
String msg; // define msg as string
if (digitalRead(LEDpin) == HIGH) msg = "LEDs off"; // GPIO16 active LOW
else msg = "LEDs on";
server.send(200,"text/plain", msg); // send response in plain text
}
دو LED با دستورات تعریف پایه LED در ابتدای کدهای جدید یعنی دو دستور ()pinMode در تابع ()void setup و تابع ()void LED گنجانده میشوند. هدف از دستور جدید server.on(“/LED”, LED) افزودهشده در تابع ()void setup فراخوانی تابع ()void LED است هنگامیکه آدرس IP صفحه وب/ LED بارگذاری شود.
برای مثال، اگر آدرس IP شبکه Wi-Fi 192.168.1.3 باشد، بارگذاری صفحه وب با آدرس IP 192.168.1.3/LED منجر به روشن یا خاموش شدن هر دو LED روی برد و LED دوم میشود و پیام متناظر با این LEDها بر روی صفحه وب نمایش داده میشود. توجه داشته باشید که آدرس IP به کوچک یا بزرگ بودن حروف حساس است. پایه GPIO 16 اکتیو LOW است درحالیکه پایه D8 یا پایه GPIO 15 اکتیو HIGH است، بنابراین وضعیت پایه برای LED دوم مخالف وضعیت پایه برای LED روی برد است. دستور برای LED2 digitalWrite(LED2pin, !digitalRead(LED2pin)) است، بنابراین هر دو LED همزمان روشن نیستند.
سومین مجموعه دستورات (لیست کد بعدی را مشاهده کنید) وارد شدن اطلاعات با یک رشته درخواست URL را بیان میکند تا به سرور دستور دهد خوانشهای سنسور خاص را در صفحه وب نشان دهد. سنسور BMP280 میتواند دما و فشار را اندازهگیری یا ارتفاع را پیشبینی کند. یکی از این سه اندازهگیری انجامشده و از طریق یک درخواست URL برروی صفحه وب نمایش داده میشود. اگر آدرس IP شبکه Wi-Fi 192.168.1.3 باشد، بارگذاری صفحه وب با آدرس 192.168.1.3/BMP?sensor=Tیا 192.168.1.3/BMP?sensor=P یا 192.168.1.3/BMP?sensor=A منجر به نمایش دما، فشار یا ارتفاع پیشبینیشده بر روی صفحه وب میشود. در این کد، دستور String sensor = server.arg(“sensor”) رشته sensor را در آدرس IP جستجو کرده و رشته بعدی که “T” یا “P” یا “A” و متناظر با دما، فشار یا ارتفاع پیشبینیشده میباشد را مشخص میکند. کاراکتر ؟ URL (192.168.1.3/BMP) را از پارامتر اندازهگیری (sensor) و مقدار آن (“T” یا “P” یا “A”) جدا میکند.
NodeMCU ESP8266 و قطعات دیگر در این شماتیک به تغذیهای بیشتر از مقدار تامینشده از طریق USB کامپیوتر یا لپتاپ نیاز دارند. یک مبدل DC-DC کاهنده تنظیمشده در خروجی 3.8 ولت و 1 آمپر میتواند بهعنوان منبع تغذیه خارجی بکار گرفته شود. آدرس I2C پیش فرض ماژول BMP280 0x77 است، اما اگر پایه SD0 زمین شود، آدرس I2C ox76 میشود.

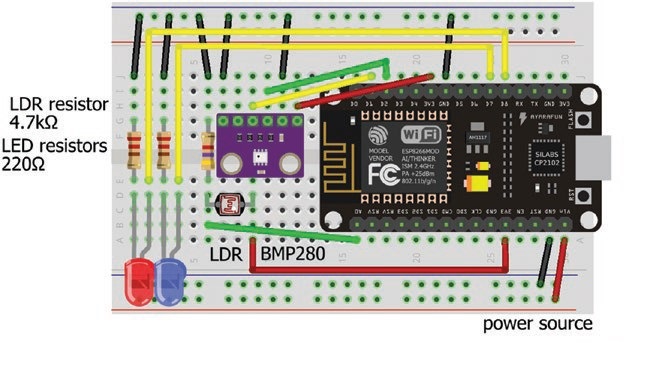
جدول اتصالات ESP8266 با LED، LDR و سنسور BMP280
|
قطعه
|
اتصال به
|
و اتصال به
|
|---|---|---|
|
BMP280 VCC
|
ESP8266 3V3
|
|
|
BMP280 GND
|
ESP8266 GND
|
GND ریل
|
|
BMP280 SDI
|
ESP8266 pin D2
|
|
|
BMP280 SCK
|
پایه ESP8266 D1
|
|
|
BMP280 SD0
|
ریل GND
|
|
|
پایه چپ LDR
|
پایه A0 ESP8266
|
|
|
پایه راست LDR
|
ESP8266 3V3
|
|
|
پایه چپ LDR
|
مقاومت 4.7 کیلواهم
|
GND ریل
|
|
پایه بلند LED
|
پایه D7, D8 ESP8266
|
|
|
پایه کوتاه LED
|
مقاومت 220 اهم
|
GND ریل
|
کد اتصال ESP8266 با LED، LDR و سنسور BMP280
#include <ESP8266WiFi.h> // library to connect to Wi-Fi network
#include <ESP8266WebServer.h> // library for webserver functionality
ESP8266WebServer server; // associate server with ESP8266WebServer library
char* ssid = "xxxx"; // change xxxx to your Wi-Fi ssid
char* password = "xxxx"; // change xxxx to your Wi-Fi password
#include <Wire.h> // include Wire library
#include <Adafruit_Sensor.h> // include Unified Sensor library
#include <Adafruit_BMP280.h> // include BMP280 library
Adafruit_BMP280 bmp; // associate bmp with Adafruit_BMP280 library
int BMPaddress = 0x76; // I2C address of BMP280
float reading;
String letter, msg;
void setup()
{
Serial.begin(115200); // define Serial output at 115200 baud
WiFi.begin(ssid, password); // initialise Wi-Fi
while (WiFi.status() != WL_CONNECTED) delay(500); // wait for Wi-Fi
// connection
Serial.print("IP address: ");
Serial.println(WiFi.localIP()); // display IP address of Wi-Fi network
server.on("/BMP", BMP); // display temperature, pressure or altitude
server.begin(); // initialise server
bmp.begin(BMPaddress); // initialise BMP280 sensor
}
void BMP() // function for /BMP webpage
{ // look for string "sensor" in URL and value T, P or A
letter = server.arg("sensor"); // T entered on browser, read temperature
if(letter == "T") reading = bmp.readTemperature();
// P entered on browser, read pressure
else if(letter == "P") reading = bmp.readPressure()/100.0;
else if(letter == "A") // A entered on browser, read altitude
{
reading = 10.0 + bmp.readPressure()/100.0; // assumed sea level pressure
reading = bmp.readAltitude(reading); // predicted altitude
}
msg = letter +": "+ String(reading); // string "T" or "P" or "A" and reading
server.send(200,"text/plain", msg); // activated by sensor=T, P or A
}
void loop()
{
server.handleClient();
}
توجه داشته باشید در هر کدام از لیست دستورات ، تابع ()void loop تنها شامل دستور ()server.handleClient است و دستورات برای هر صفحه وب بطورجداگانه شامل توابع ()message()، LED، و ()BMP میشوند. در فصول قبل، متغیرها در ابتدای کدها مشخص میشدند، اما برای تاکید بر اینکه تمامی دستورات برای یک صفحه وب در یک تابع قرار میگیرند، متغیرهای موردنیاز درون هر تابع معرفی میشوند.