صفحه نمایش LCD تنها میتواند ۱۶*۴ کاراکتر را نشان دهد و نمیتواند تصاویر را نمایش دهد اما صفحه نمایش (Thin Film Transistor) TFT محدودیتهای کمتری دارد و جابهجایی آن راحت است
نمایش اطلاعات هنگامی که آردوینو به صورت سریال به مانیتور کامپیوتر متصل شده محدودیتهایی دارد. در این حالت، صفحه نمایش تنها میتواند ۱۶*۴ کاراکتر را نشان دهد و نمیتواند تصاویر را نمایش دهد اما صفحه نمایش (Thin Film Transistor) TFT محدودیتهای کمتری دارد و جابهجایی آن راحت است.
صفحه نمایش TFT LCD
در این مقاله، از صفحه نمایش (TFT) 1.8 اینچی ST7735 با رزولوشن ۱۶۰*۱۲۸ پیکسل استفاده شدهاست. همچنین از یک ماژول SD کارت برای ارسال اطلاعات به صفحه نمایش استفاده می شود.
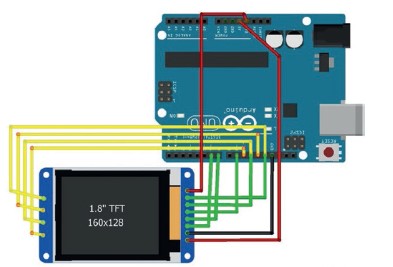
دو ردیف پینی که در اطراف قطعه ی ST7735 قرار گرفته، اتصال به SD کارت و صفحه نمایش را فراهم میکند ( ۸ پین برای ارسال اطلاعات به صفحه نمایش به کار میرود و ۴ پین برای دریافت اطلاعات از SD کارت) ( شکل ۱ و جدول ۱ را نگاه کنید.) این قطعه برای برقراری ارتباط با برد آردوینو، از پروتکل ارتباطی (SPI) (Serial Peripheral Interface) استفاده میکند.
برای استفاده از پروتکل ارتباطی SPI به ۳ خط ارتباطی MOSI ،MISO و کلاک سریال (SCK) نیاز است. البته صفحه نمایش TFT از MISO استفاده نمیکند چرا که قرار نیست اطلاعاتی را به آردوینو ارسال کند؛ اما SD کارت باید به پایههای MOSI ،MISO و SCK آردوینو متصل شود چرا که SD کارت در حال تبادل اطلاعات با برد آردوینو است. بنابراین، پایههای ۱۱، ۱۲ و ۱۳ آردوینو مورد استفاده قرار میگیرد. همچنین از پین ۸ برای تبادل اطلاعات GPS استفاده میشود. بنابراین، پین های Reset، DC(Data Or Instruction) و CS قطعه ی ST7735 به ترتیب به پین های ۶، ۷ و ۹ برد آردوینو متصل می شوند.
فراموش نکنید که پین A0 قطعه ی ST7735 هیچ ارتباطی با پین A0 برد آردوینو که برای ارتباطات آنالوگ است ندارد.

جدول ۱- شیوه ی اتصال یک صفحه نمایش ST7735 TFT LCD به ماژول SD کارت

اتصال پایه تغذیه (VCC) صفحه نمایش به پایه 5V آردوینو تنها زمانی نیاز است که بخواهید از ماژول SD کارت استفاده کنید چرا که اتصال پایه ۳/۳V آردوینو ولتاژ کاری مورد نیاز برای صفحه نمایش را تأمین میکند.
حال با استفاده از آردوینو IDE باید دو کتابخانهی Adafruit ST7735 و Adafruit_GFX رانصب کنید. از متد ۳ نصب که در مقالات قبلی شرح داده شد، استفاده کنید.
اگر قصد داشتید از مثالهای کتابخانه Adafruit ST7735 استفاده کنید، اتصالات پایههای CS ،Reset و DC صفحه نمایش به آردوینو باید تغییر کند و به ترتیب از پایه ۱۰، ۹ و ۸ به پایههای ۶، ۷ و ۹ انتقال یابد.
این صفحه نمایش دارای ۱۶۰ ردیف و ۱۲۸ ستون پیکسل است. بالاترین نقطه در گوشه سمت چپ صفحه نمایش، موقعیت صفر (۰،۰) محسوب میشود و نشانگر با استفاده از دستور (x,y)setCursor به موقعیت x,y میرود. سایز فونت پیشفرض ۵*۸ پیکسل میباشد که با دستور (N)setTextSize میتواند به اندازه ی ضریب (N) (5N*8N) افزایش سایز داشته باشد.
رنگ فونت نیز با دستور (color)setTextColor تنظیم میشود که در اینجا رنگها به وسیله کد HEX وارد میشوند و مقادیر پیشفرض در کد زیر آورده شده. همچنین متن با دستور (text)print پرینت میشود.
مستطیلها توسط موقعیت گوشه بالای چپ، پهنا و ارتفاع شان تعریف می شوند.
اگر بخواهیم یک مستطیل تو خالی ترسیم کنیم، از دستور (x,y,width,height,color)drawRect استفاده میکنیم و اگر بخواهیم مستطیل مان تو پر باشد، میتوانیم از دستور (x,y,width,height,color)fillRec استفاده کنیم.
حال دایره ها با موقعیت نطقه مرکزی و شعاع شان تعریف می شوند. دستور (x,y,radius,color)drawCircle یک دایره ی تو خالی را برای ما میکشد و دستور (x,y,radius,color)fillCircle یک دایره تو را پر می کشد.
مثلث ها با ۳ گوشه شان از چپ به راست با دستور (x0,y0,x1,y1,x2,y2,color)drawTriangle تعریف میشوند یا میتوان برای ترسیم مثلث تو پر از دستور (x0,y0,x1,y1,x2,y2,color)fillTriangle استفاده کرد. همچنین برای گذاشتن نقطه از دستور (x,y,color)drawpixel و برای ترسیم خط از دستور (x0,y0,x1,y1,color)drawline استفاده می شود.
صفحه نمایش میتواند با دستور (N)setRotation به صورت افقی یا عمدی ست شود. اگر به جای N عدد صفر قرار بگیرد، صفحه عمودی میشود و N=1 صفحه را افقی میکند. همچنین استفاده از مقادیر ۲ یا ۳ صفحه را ۱۸۰ درجه می چرخاند.
دستور (text-color,backgroundcolor)setTextcolor متن جدید را جایگزین متن قبلی میکند بنابراین لزومی ندارد که یک مستطیل روی متنی که در حال حاضر وجود دارد ترسیم شود.
برای نمایش موقعیت نشانگر، پرینت متن و ترسیم اشکال مختلف روی صفحه نمایش ST7735 TFT LCD میتوان از سری دستوراتی که در کد زیر آورده شده استفاده کرد.
کد نمایش اشکال و رنگها روی صفحه نمایش ST7735 TFT LCD
#include <Adafruit_ST7735.h> # // #include ST7735 library
#include <Adafruit_GFX.h> # // #include GTX library
int TFT_CS = 6; # // #screen chip select pin
int DCpin = 9; // screen DC pin
int RSTpin = 7; // screen reset pin
// #associate tft with Adafruit_ST7735 library
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, DCpin, RSTpin);
unsigned int BLACK = 0x0000;
unsigned int BLUE = 0x001F;
unsigned int RED = 0xF800;
unsigned int GREEN = 0x07E0;
unsigned int CYAN = 0x07FF; # // #HEX codes for colors
unsigned int MAGENTA = 0xF81F;
unsigned int YELLOW = 0xFFE0;
unsigned int WHITE = 0xFFFF;
unsigned int GREY = 0xC618;
String texts[ ] =
{"BLUE","RED","GREEN","CYAN","MAGENTA","YELLOW","WHITE","GREY"};
String text;
unsigned int colors[ ] =
{BLUE, RED, GREEN, CYAN, MAGENTA, YELLOW, WHITE, GREY};
unsigned int color;
void setup()
{
tft.initR(INITR_BLACKTAB); // #initialize screen
tft.fillScreen(BLACK); // #fill screen in black
tft.drawRect(0,0,128,160,WHITE); // #draw white frame line
tft.drawRect(1,1,126,158,WHITE); #// #and second frame line
tft.setTextSize(2); // set text size
}
void loop()
{
tft.fillRect(2,2,124,156,BLACK); # // #clear screen apart from frame
for (int i=0; i<8; i++) // for each color
{
color = colors[i]; // set color
text = texts[i]; // set text
tft.setTextColor(color); // set text color
tft.setCursor(20, 20 * i + 2); // position cursor
tft.print(text); #// #print color name
delay(250); # // #delay 250ms between colors
}
delay(500);
for (int i=0; i<8; i++) // for each color
{
tft.fillRect(2,2,124,156,BLACK); // #clear screen apart from frame
color = colors[i];
text = texts[i];
tft.setCursor(20,25); // #move cursor position to (20, 25)
tft.setTextColor(color); // set text color
tft.print(text); # // #print color name
if ((i+1) % 3 == 0) // #draw filled-in triangle
tft.fillTriangle(20,134,64,55,107,134,color);
// #draw open rectangle
else if ((i+1) % 2 == 0) tft.drawRect(20,55,88,80,color);
else tft.fillCircle(64,95,39,color); # // #draw filled-in circle
delay(500);
}
tft.fillRect(2,2,124,156,BLACK); // #clear screen apart from frame
tft.drawLine(2,78,125,78,RED); # // #draw horizontal line (x 0 ,y) to (x 1 , y)
tft.drawLine(2,80,125,80,RED);
tft.drawLine(62,2,62,157,RED); # // #draw vertical line (x,y 0 ) to (x, y 1 )
tft.drawLine(64,2,64,157,RED);
delay(500);
}
نمایش تصاویر ذخیره شده روی SD کارت
تصاویری که روی SD کارت ذخیره شده و فرمت آن FAT32 می باشد، میتواند روی صفحه نمایش ST7735TFT نمایش داده شود. تصاویر باید با فرمت Bitmap با اندازهی ۱۶۰*۱۲۸ و پسوند bmp. ذخیره شوند. پایه VCC صفحه نمایش به پایه 5V آردوینو و پایه LED نیز به 3.3V متصل میشود تا ماژول SD کارت و صفحه نمایش تغذیه شوند.
بخشSpitftbitmap در کتابخانه AdafruitST7735 مربوط به دستوراتی است که اطلاعات را از روی SD کارت میخواند و بر روی صفحه نمایش نشان می دهد. اگر بخواهیم اتصالات پایهها به همان شکلی باشد که در کد بالا شرح داده شده؛ دستورات باید به شکل زیر تغییر کند:
#define TFT_CS 10 // #Chip select line for TFT display change to 6
#define TFT_RST 9 // #Reset line for TFT (or see below...) change to 7
#define TFT_DC 8 // Data/command line for TFT change to 9
#define SD_CS 4 # // #Chip select line for SD card change to 10
در تابع ()void setup که در بخش spitftbitmap می باشد، پس از دستور (INITR_BLACKTAB)tft.initr باید یک دستور (1)tft.setRetation برای تغییر جهت صفحه اضافه شود. برای هر تصویر که قرار باشد با نام image_filename.bmp ذخیره شود، دستورات زیر را اضافه کنید:
bmpDraw("image_filename.bmp", 0, 0); // #display image_filename.bmp
delay(5000) // #time delay to view image